반응형

JPG 파일은 서버 부하를 줄이는 데 효과적입니다. 그 이유는 JPG가 손실 압축(Lossy Compression) 방식을 사용하여 파일 크기를 줄이기 때문입니다. 작은 파일 크기는 서버가 데이터를 전송하거나 처리하는 데 필요한 리소스를 줄여 웹사이트 속도를 높이고 사용자 경험을 개선합니다.
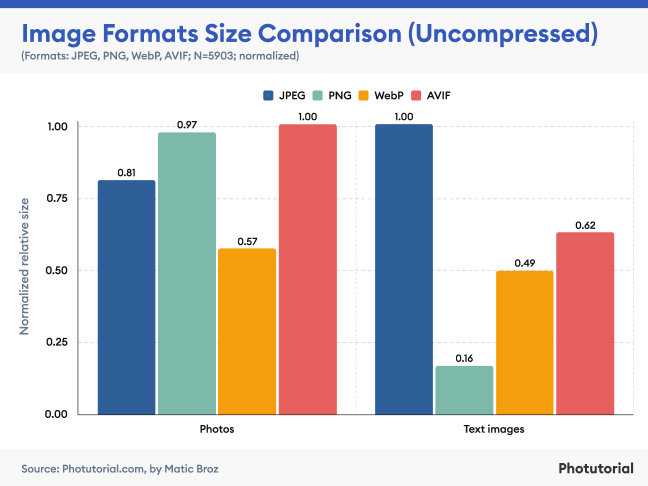
JPG는 손실 압축 방식을 사용하여 이미지 데이터를 효율적으로 압축합니다. 이로 인해 PNG와 같은 무손실 압축 포맷보다 파일 크기가 작아집니다.
작은 파일 크기는 서버의 대역폭 사용량을 줄이고, 특히 다수의 이미지를 처리해야 하는 웹사이트에서 서버 부하를 감소시킵니다.

반응형
'Portpolio > webdev_tip' 카테고리의 다른 글
| 노션 학교 계정으로 무제한 사용하기 (0) | 2025.04.03 |
|---|---|
| 의심되는 인터넷 링크 확인하는 방법 (0) | 2025.03.19 |
| STS4 jsp 파일에서 ctrl+space 눌러도 자동완성 안뜰때 (0) | 2025.03.04 |
| 이클립스 톰캣서버 timeoutexception 해결법 (0) | 2025.03.04 |
| bootstrap modal이 계속 안 나왔던 이유 (0) | 2025.02.11 |



댓글